West London Zone
Developing a clickable prototype to help link workers manage vulnerable children in West London
Introduction
West London Zone is a charity based in Hammersmith and Fulham aimed at supporting vulnerable children in the borough. They work with schools to identify children who need additional help and devise programmes with local charities who provide additional support services.
We were invited to investigate how we could best help the charity and to identify how digital technologies could be used to support and improve their internal organisational processes.
I took the role of UX lead in my first commercial role as user experience designer.
Discovery
After an initial briefing with a Business Partner at Oliver Wyman (Management Consultants), a deep dive session was organised with the client. We visited their head offices and met with the CEO, CFO and Link Worker to get more understanding of the charity’s work.
I completed a ‘rich picture’ to outline WLZ’s day to day processes. The aim of this was to gain a visual representation of key activities; Child, Parent,Schools, Events & Activities, Link Worker Connection, Admin, account management and data exchanges. By completing this task in a Design Thinking manner, this enabled me to share our learnings quickly with team members.
As a ‘non-drawer’, this was difficult to complete. However, by using simple visual techniques and icons this helps people to see at a glance how things work without having to delve into too much detail. The Rich Picture told a story and allowed further discussions to take place and decisions to be made quickly.
It was decided to focus ongoing investigations on how might we support link workers working out in the field.
Clickable Prototype
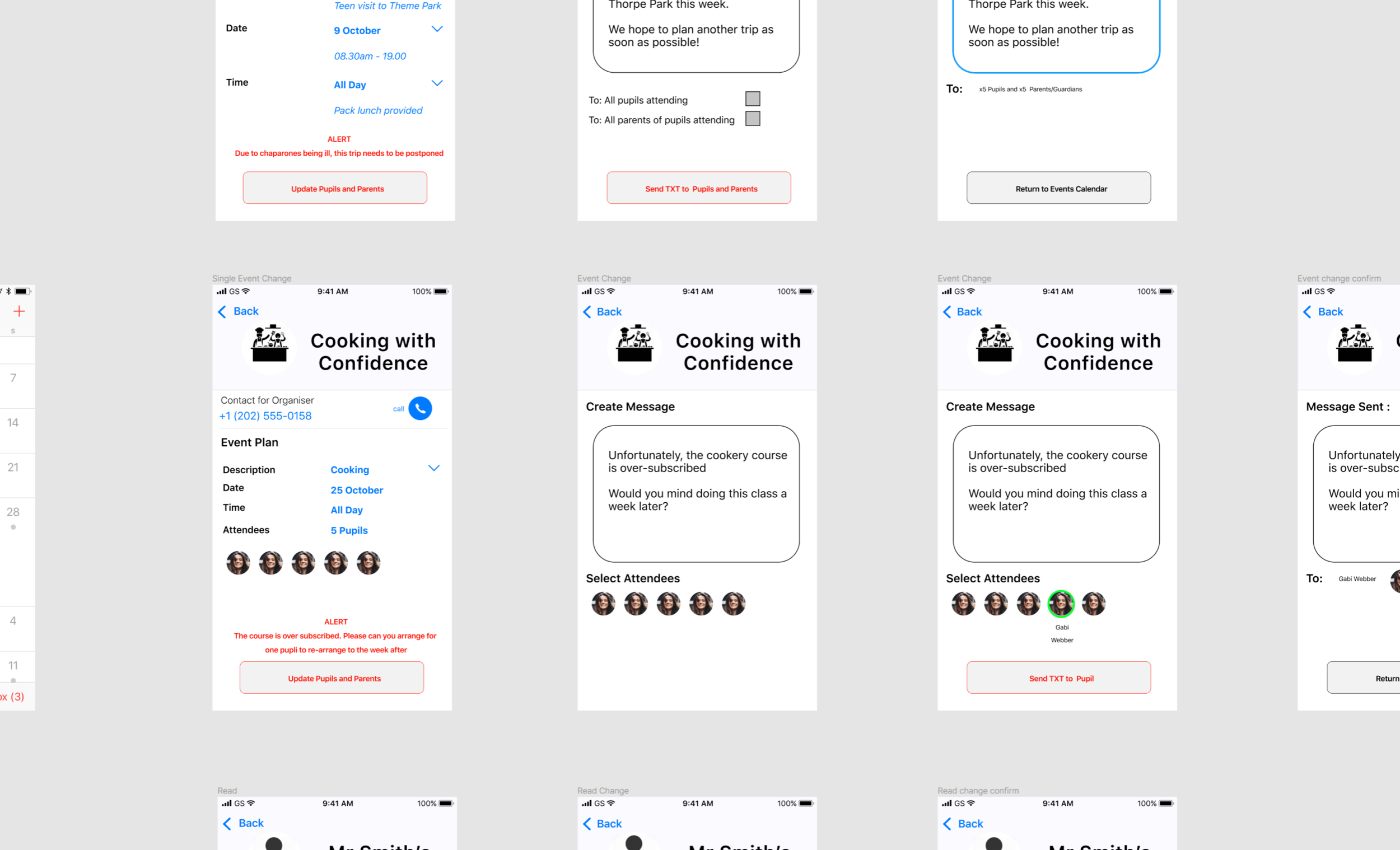
Using Figma, I created a quick and brash clickable prototype. Due to limited time, I needed to create ideas fast. Rather than redesigning patterns, for this initial prototype I unashamedly copied existing designs from apps already on the market such as iOS Calendar, Slack and Evernote. I also focused on bringing just a few user stories to life from the complex journeys identified in the Rich Picture exercise.
The journeys progressed were:
Key notifications - Such as SMS from parents, a cancellation of an event and an event update
Daily Scheduling - Being able to see a link worker’s day ahead, as well a a flip view for pupils
Case Load Management - adapting contacts so that individual pupil’s cases can be updated
Managing Events - Being able to mke changes to management as changes occur
Connecting with WLZ - creating a communication link between
Updating key information - making updates easily on the fly
The clickable prototype can be viewed here.
Personal Reflection
From the discovery session with WLZ to delivery of the clickable prototype took 2 days. The reason for the urgency was to help the wider team evaluate production costs and project scope quickly. The rich picture enabled the technical director to assess the technologies required. The clickable prototype gave people an immediate impression of the problems we were trying to resolve. By having a point of view on these things enabled discussion and decisions to immdiately take place.
For the client presentation, I decided to produce a large format print of the Rich Picture. This created some theatre for the meeting and opportunity to interrogate our findings and iterate quickly. It was also possible for the client to see the potential scope of work and to help priorities their budget and effort.
Whilst the project was subsequently delayed a further 6 months, the process I undertook helped expedite discussion and decision making.